

Double-clicking an element will bring up the design controls (pane) for that element. Elements can also be selected and moved to other positions. Mousing over an element highlights the element and shows its dimensions, in the preview section. The top half of the inspector pane shows the DOM tree a list of the page elements and their nesting. The pane is very similar to the web inspectors found in browsers such as Chrome and Firefox. The ‘inspector pane’ is the last pane in this section of the app. Here you can add the page title, specify meta data keywords and link-in resources like for example JavaScripts. The fourth, the ‘page settings pane’, contains input controls for the head section. The custom (multiple) class and ID selectors assure an efficient design workflow without limiting flexibility. The third pane, the ‘design pane’, provides all the style power of CSS3 through intuitive, easy to use, controls.

A container can be used to group elements, a good example would be to use it for building a navigation menu. The subgrid element allows you to make layout changes within a (main) column or row, providing a lot of extra control for creating advanced layout designs. The pane also contains two layout elements, one for subgrids and an (empty) container. These elements can be placed anywhere on the page with a click or drag-n-drop.

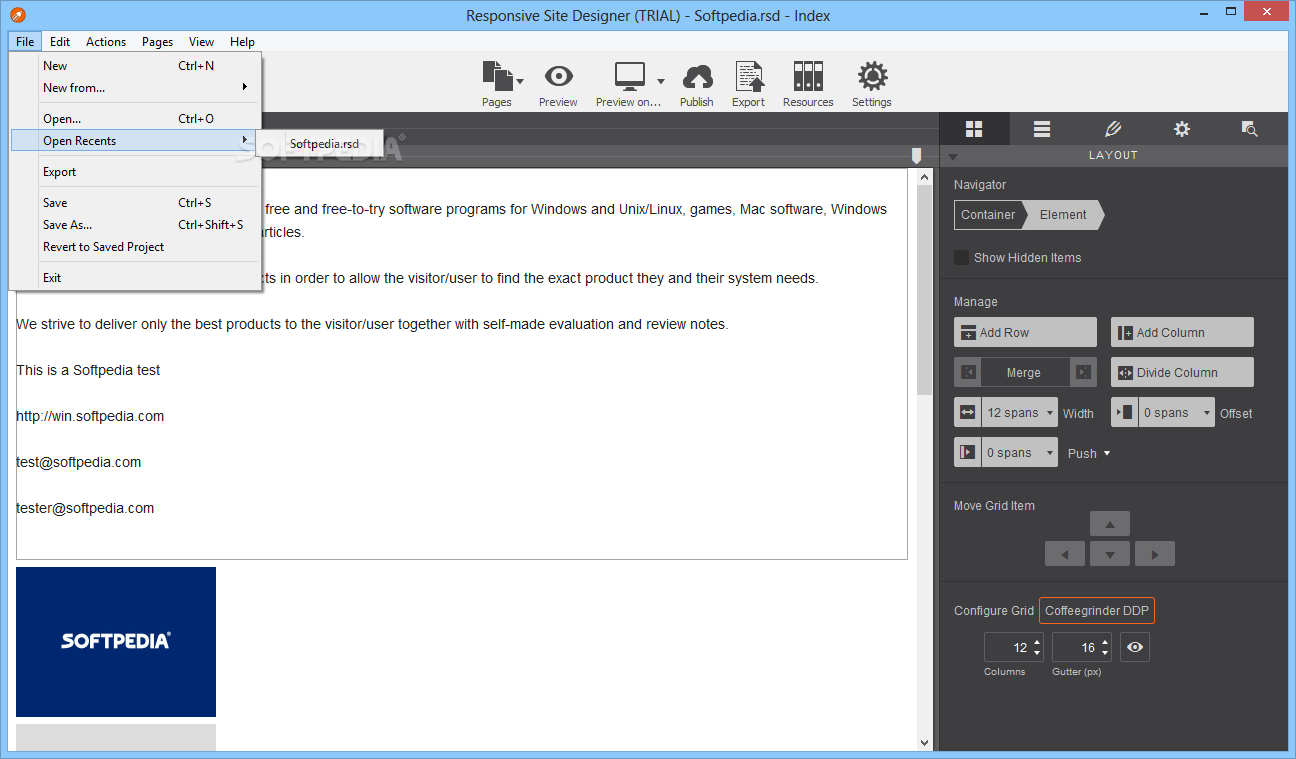
All content elements such as text, images, buttons, icons and so on can be found here. This is the pane that is active and visible in the image above. The second pane is called ‘elements pane’. Breakpoint creation and management is described in the next section below, while our article Responsive Actions - The Stack describes in more detail how the stacking of columns works. In our responsive apps, stacking columns is simply a matter of changing the column width using an intuitive drop down at a breakpoint. Layout changes, such as stacking columns to accommodate for smaller screen widths, can be controlled here as well. The article will be updated soon to better explain handy controls like Push & Pull and to make it more neutral, covering both of the apps. The layout pane works very much like the one in Responsive Layout Maker, which is explained in our article Managing the Responsive Grid with Layout Maker. A bit of a background about the use of grid systems in web design is given in our article Grids for Bullet Proof Responsive Design. Grids are like a flexible spreadsheet, working wonder in keeping the content organized and lined up on all (device) widths. Here you can add or (re)move rows, define column span widths (what part of the row a column ‘spans’) and configure the responsive grid. The first pane is for creating and managing the layout. These panes give granular control over the layout, content, and styles of the pages. On the right-hand side there are 5 different panes. Section 2: The power packed control panes Select a new element on the right (part of section 2) or grab any existing element and drop it on the desired spot. This is also the area where site elements can be added and rearranged. Then type, paste, select and style with familiar text formatting tools. Texts can be edited in place activate the text editor by triple-clicking any text element (or use the right-click menu). Designing in a browser has the advantage that the site will reflect what the end-user will experience when viewing the actual live production site. The embedded browser displays the site in progress, any changes to the content or design are reflected in real time.

This is the largest visible part of the app and the one that you will be looking at most of the time. Shielded from technical complexities by the User Interface, you can let your creative juices flow free! Section 1: The real-time preview and text editing area The ability to adjust the layout and design based upon display width, the core of any device-agnostic design, is unique to our collection. Our responsive apps combine flexible layout creation with an intuitive workflow and powerful design tools. It was the happy result of a rainy weekend, and has already topped 10k views! They are sure to get you up to speed lickety-split! Watch our widely popular video instructions where you create a fully responsive page in under 30 minutes. Visual Learners Love Our Video Tutorial Article


 0 kommentar(er)
0 kommentar(er)
